This is part two of a “miniseries” on my forays into mobile development. Part one is here.
My interest in Windows Phone 7 development grew partly out of my experience with writing a simple app for WebOS and partly out of conversations with a friend at work who was really excited about what at the time was the “forthcoming” new mobile OS from Microsoft. I hadn’t paid much attention to Microsoft’s moves in the mobile space, since I’d always been a fan of Palm PDAs and didn’t own a cell phone for a really long time. I figured I was reachable either at my desk or at home most of the time, so why carry a phone and pay another monthly bill on top of all the other ones?
A long conversation on a BART ride got me curious, though, so I checked out the announcements and demos Microsoft gave at the Mobile World Congress 2010 in Barcelona. All I can say is – I was hooked. The user experience presented by Microsoft made sense to me, the user interface was clean, simple and fresh, and the development toolset / technology was something I was pretty familiar with (Silverlight being the close cousin to WPF, which I’ve worked with intensively over the last few years as part of creating the TouchSmart software UI framework.)
Since I had already gotten my feet wet writing a simple app for WebOS, I thought it would be fun to write the same app (more or less) for Windows Phone 7. I had to wait a while for the tools to come out, though, so I had some time to read and learn more in the meantime.
My friend at work heard about a group that was forming around some people from the Silicon Valley Bay.NET user group who wanted to study and learn Windows Phone 7 app development. He had already joined the group, which had its first meeting on June 15, and encouraged me to join as well, so I did, somewhere around late June 2010. The group was incredibly useful in pointing out resources, encouraging people to follow a sort of curriculum and generally keeping one’s spirit up. Not to mention getting to know the Windows Phone 7 developer evangelists in Silicon Valley, William Leong, Kenny Spade and Doris Chen. Without the group, I’m not sure I would have stuck with it.
When I started work on my app, I took advantage of what I had done on the WebOS predecessor. As it turned out, Microsoft’s phone app templates use a close cousin to the WebOS Model-View-Controller pattern that’s very familiar to WPF/Silverlight developers: Model-View-ViewModel. Transferring some of the business logic (the Controller) was relatively straightforward. But because of the differences between C# (the language initially supported by WP7) and JavaScript (the WebOS business logic language) I decided I could do better with my data model than I had done in JavaScript. Ah, the joys of a typed language with excellent tooling support (Visual Studio 2010 Express)! So I rewrote most of the business logic and added a proper unit testing project to my solution. Producing the user interface was an entirely different matter, of course. On WP7, the UI has to be built in either Silverlight or XNA Game Studio. I went with Silverlight, since I already know WPF quite well.
Unfortunately, the version of Silverlight on the phone (version 3, “plus”) leaves out lots of good stuff from WPF, so I couldn’t do some things that I would have liked to do. One thing that I had come to appreciate in particular from WebOS were “editable” text blocks, where the normal mode of operation is that the text is simply displayed without any adornments, but when you tap on the text, it turns into an edit box, where you can change the content. I liked this control so much, I just had to write my own version of it. The Silverlight limitations on WP7 (I can’t remember at this late stage if it was lack of style inheritance or something else) made the result not quite as elegant as it would have been with WPF, but it ended up working well enough. Mobile apps are all about removing clutter and unnecessary steps, so eliminating the need for an edit screen seems to be a good choice, even if the control that enables this isn’t a “standard†control everyone knows about.
On the WebOS app, I didn’t have to worry too much about application lifetime management, in other words I didn’t have to write much code to save and restore the state of the app. WebOS provides multitasking abilities for apps; Windows Phone 7 on the other hand only provides for a single app to run at a time (at least Silverlight apps, “native†apps have more advanced capabilities, including the ability to do things in the “backgroundâ€, but non-OEM developers can’t currently write “native†apps [Microsoft will remedy some of this with the now final “Mango†update]). Writing the required “tombstoning†code was some extra work, but Microsoft had provided good sample code at a free developer event that I attended. Part of that sample code also included methods that make it easy to work with “isolated storageâ€, which is what used for storing an app’s data. Thankfully, I didn’t have to resort to using typeless JavaScript objects, but could use fully typed first-class objects with methods and persist them in isolated storage without having to write my own translation code like I had to with WebOS.
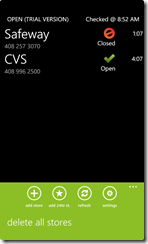
After I had made good progress bringing the Open app to the same level of functionality that my WebOS app had, I noticed that there was a Bing Maps control available from Microsoft, and thought it would be interesting to see what I could do with that. The Open app allows the user to enter a store address. Wouldn’t it be nice if the app could draw you a map to the store, and based on the route’s duration tell you if you can get to the store in time before closing or if the store will be open by the time you get there? Certainly! It was surprisingly easy to use the Bing Map control (except for one thing that I’ve blogged about before), and I had the new feature implemented in a matter of hours. I think what took longest was to get my API key to actually be approved/deployed by Microsoft.
After testing the finished app and checking it against Microsoft’s publishing guidelines, I proceeded to the Windows Phone 7 Marketplace (now called AppHub) to start the publishing process. Because of my involvement with the peer learning group hosted at Microsoft, I had gained access to the second wave of “early access†certification for Windows Phone developers. This meant that I was able to work through the submission process before it was open to the public. I had a few hiccups getting that far, eventually got approval to start submitting my app for certification.
Publishing an app is probably about the same amount of work for both WebOS and Windows Phone. I get the impression that Microsoft’s testers are quite thorough, at least they were when I went through the process. They’re also pretty fast. After preparing all the required materials (several app icons, background image for the Phone Marketplace, marketing text, etc.) and submitting the app, it took about 3 days to get it approved, if I remember correctly. According to my xap file timestamp, I produced the 1.0 version on October 18, 2010 and it was released on October 21, 2010. The awesome folks at wp7applist.com (thanks Luigi!) helped me track down that it was among the first 2000 apps submitted, at #1983 or so. [Incidentally, I published a second app, called Countdown, which also took 3 days to get approved (submitted on December 26, 2010 and published on December 29, 2010; it was #5123 in the Marketplace).] When I updated one of my apps to version 1.1, I got a failure report back (I hadn’t tested tombstoning well enough) and was impressed by the quality of the report. It really helped me find and reproduce the issue quickly.
I have not had time to update either of my apps any further since publishing version 1.1, but perhaps some of the new features in “Mango†will encourage me to do so. A live tile for the Countdown app has been requested in the reviews of the app, for example, and producing that functionality without Mango would require me to create and host a web service, not something I’m willing to pay for at the moment. With Mango, the app itself will be able to update its tile…
Speaking of payment, you may wonder if this venture has been worth it from a monetary perspective. I would say “not quiteâ€, but since I haven’t spent anything on promoting my apps I don’t know if it could have gone better. Open is $1.99 and Countdown is free. Open has a trial version, which is ad supported and Countdown is free with ads. I’ve sold 5 copies (at this point) of Open and made perhaps fifteen dollars in ad revenue from both apps (so no payouts on either front yet). I was lucky enough to get my $99 Marketplace fee refunded due to publishing two apps by a certain deadline for a Microsoft promotion. But figure in the time I spent on creating the apps, and this definitely has been an exercise more for the sake of learning and personal enjoyment than for the sake of financial gain.
Finally, since this is part two of a series on mobile development, I need to comment a little on the two experiences of doing WebOS versus Windows Phone. To me, the phone/OS experiences on the two come pretty close. WebOS is similar to the HP TouchSmart 2.x/3.x concept of an app carousel and works beautifully. I like WebOS a lot from a user perspective (I just REALLY wish there was a WebOS phone model closer in size to the iPhone or my current LG Quantum or the Samsung Focus), but developing for WebOS is hampered (for me at least) by the relative lack of good development tools. Windows Phone provides a unique user experience, hampered a little by the lack of multitasking, but absolutely SHINES in the area of development tools. Microsoft also invests a LOT into the developer ecosystem, as evidenced by the evangelists participating (on their own time, no less) in peer learning groups, such as the one I participated in. They use this as a vehicle to give people early access to phone hardware for testing and to keep the energy and motivation up among developers. I’ve not been aware of such support existing for WebOS.

Pingback: GeekTieGuy » WebOS and Windows Phone 7 development – Part 1: WebOS