This is the first of a two part “miniseries” of my forays into developing for mobile platforms. Part two is here.
After Phil McKinney announced a WebOS app development contest at HP’s internal technology conference, Tech Con ’10, I was somewhat drawn to trying my hands at this unknown “beast†(lure of the prize? Maybe.) In a conversation with Jon Rubinstein on the first evening of Tech Con I had mentioned how Microsoft’s tools provide incredible developer productivity and I asked if Palm’s toolset provides something similar. Jon mentioned project Ares and encouraged me to try it out. More on that later.
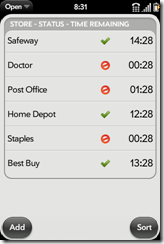
Over lunch that last day of Tech Con, I mentioned in a conversation with my colleagues that I was going to develop an app that helps you keep track of store opening hours. After lunch I had a little bit of time before my flight back to California, so I rudely ignored my fellow travelers and started downloading and installing the “regular†Palm WebOS tools: Java, VirtualBox, Eclipse, the SDK toolset, Google Chrome and the Aptana Studio plugin for Eclipse. I didn’t start writing code right away. I had just finished installing stuff when it was time to get on the shuttle for the airport.
My next steps were to read up on the overview documentation that Palm provides at http://developer.palm.com and to start running the emulator and toolset. I’m no stranger to (D)HTML/CSS and JavaScript. One of my first projects at HP was developed almost entirely using that combination. Admittedly, that was quite some years ago. I’m a little surprised that someone would build a mobile platform based on technology that old, but I guess the rationale is sound: anyone who can develop a webpage can now develop mobile apps. (I’m not entirely sure I’d want just anyone who theoretically can do it to actually do it. Sorry. Little digression.) So, I’m no stranger to the technology, but I still needed to brush up. So I went off to www.w3schools.com to check out the JavaScript references (in particular the Date class docs) etc. Part of the journey also took me to a few articles at Linux Magazine (WebOS is based on Linux – another decades old technology stack, hmmmm – but then, so is the Windows Kernel and a bunch of other pieces of software) where some of the details around data persistence were explored. I knew that I’d have to store the data locally, since I couldn’t possibly support running a web/cloud service anywhere. Some other detours led me to the JSON website and the Prototype framework.
My first tentative steps were to get the app from the Linux Magazine articles up and running, which didn’t take too long. Then came experimenting with my “business logicâ€. Palm apps are nicely partitioned according to the Model – View – Controller software pattern, so trying out some “Model†approaches was worthwhile. During all this, I kept bouncing back and forth between the Linux Mag articles, the SDK documentation, Palm’s developer forums and the JavaScript documentation at w3schools.
After working with the TimePicker widget for a bit (store opening hours are central to the app, after all), I settled on using Date as the main “Model†for the app. Unfortunately JavaScript can’t store Date in the local persistence layer of WebOS. What can be persisted are object primitives (strings, integers, lists, arrays and such), and Date is not one of those. The persistence format in WebOS is JSON (JavaScript Object Notation), which is a string representation of a JavaScript object that the JavaScript interpreter can “rehydrate†by calling “eval()†on the string that’s retrieved from storage (or a web service call). Date objects don’t persist well, so I had to work out a way to “dehydrate†and “rehydrate†my Date-based data model. I’m sure there are better ways to do it than what I came up with, but my method is basically to “dehydrate†by calling Date.getTime() and storing that away. “Rehydration†is the reverse: construct a Date object from the stored getTime() value (which is the number of milliseconds since the “epochâ€, Midnight on January 1, 1970).
After settling on the data model, I started some work on the business logic. I figured out the rules for determining a single day’s open/closed status and did debugging on that. This is where one of my frustrations with the toolset started to surface. Debugging is pretty painful on WebOS at first. It seemed that all I had at my disposal were “tracing†statements in combination with looking at log files in the emulator. To do that, I had to connect to the emulator running the app by using Putty (an SSH client that’s included in the toolset) to localhost port 5522. And every time I made a code change, I had to re-deploy the app, etc. It wasn’t until the end of my project that I discovered the semi-standalone log viewer from palm, hosted at http://ares.palm.com/AresLog and the corresponding debugger at http://ares.palm.com/AresDebug. The unfortunate thing, of course, is that these two only work if you have a live Internet connection. The other unfortunate thing is that my data model is an object that none of the tools know how to “Visualizeâ€. By that I mean that even though AresDebug can show me my Date object, it can’t show me the various interesting “parts†like the Date, Month, Year or Day.
After making progress on the logic for one day of opening hours, I worked my way toward the logic for a whole week of opening hours. This meant starting to work with arrays of objects and that made the debugging situation worse. Now I had to trace a set of Date objects seven times in order to make headway. Seeing the log output from that was really messy.
In parallel to the business logic work, I started sketching out the UI flow and settled on four scenes/cards to use in creation/editing of store opening hour information. Most of these scenes were easy enough to come up with. The main problem was aligning items in list widgets so their placement was “pleasing to the eyeâ€. That sometimes required padding and using tables in the HTML code along with general CSS tinkering. While using <div> elements with certain palm CSS class styles (“palm-group†in particular), I discovered that using a self-closing <div /> element could create issues with rendering the UI properly. I had to use opening <div> and closing </div> elements to get the correct rendering. Another thing I found a bit maddening was that I had to resort to padding in list rows to get items centered vertically. The style inheritance tree was just too much for me to wade through. I tried a couple of times, using the Palm Inspector, but it didn’t get me very far.
After most of the UI was settled, I had to finalize the business logic. This took the bulk of my development time, and was quite frustrating because of the difficulties of debugging/tracing/seeing traces using the Palm log tool via SSH. I ended up spending all of Memorial Day weekend on this (except for a few hours on Sunday where I got away to spend some quality time at a pool party). Memorial Day was another full working day where I thought I had finalized all the business logic…
Alas, I discovered in preparing my app for submission to the Palm site that there were still bugs lurking and that I needed to tinker a bit more with the UI. So I added a few images, twiddled icon sizes around, wrote up the required “marketing†text, etc. Each morning and evening I tested the app only to conclude that there were still calculation bugs.
Finally I convinced myself that it was time to formalize my testing efforts, so I put together a table on paper, sketching out various valid and invalid/tricky test data scenarios. I then coded these up in some “unit tests†(really just part of the app’s logic, but the tests only run if a certain flag is set in the startup code).
Other finishing touches included making the store opening hours definition less repetitive/labor intensive, adding a splash of color here and there, making it possible to delete the entire database and enabling two buttons in the UI based on conditions related to the store data the user enters: If a phone number is entered, enable calling up the dialer app to make a quick call to the store – if an address is entered, enable a button to take the user to a map of the store using the built-in mapping app. And with all those things in place, I finally submitted the app to the Palm catalog on June 4, 2010.
You’ll notice that I didn’t mention the Ares development tool yet. That’s because I didn’t use it much. Once I started on the path of using the SDK tools, I was unable to “round-trip†the app between Ares and the SDK toolset. I could upload the app just fine, but the App UI didn’t show up in the Ares environment. So perhaps I should have started out using Ares, but then I would have been limited to developing only while having a live Internet connection. Not something I find very comforting.
How much time did I spend on this adventure? Since I didn’t keep a log, I can only make rough estimates, but here’s the breakdown from memory:
Reading SDK docs
2 – 4 hours
Download and install tools
2 hours
Reading other articles
1 – 2 hours
Reading JavaScript docs
4 – 6 hours
Coding
6 – 8 hours
Debugging
30 – 40 hours
Refining UI, testing
8 hours
Preparing for submission
2 – 4 hours
So that’s somewhere between 55 and 74 hours. A lot of effort for a simple app? Probably. Worth the time, considering the value of the prize? Perhaps not. Great value in learning the ins and outs of a new platform and having some serious geek fun? Absolutely!!!
Why the big number on Debugging? This is where I get back to the productivity question/issue I posed to Jon Rubinstein. Debugging was so painful and time-intensive because the tools just didn’t provide what I needed. What I would have wanted was an environment that provides a coding and debugging experience that helps track down bugs in a matter of minutes. Variables should be easily inspected, breakpoints set / made conditional, etc. etc. The Palm Ares debugger provides some of this, but there is still lots of room for improvement.
All in all, it was great fun writing a WebOS app and learning about the platform. I highly recommend you do it yourself, if you are so inclined.

Pingback: GeekTieGuy » WebOS and Windows Phone 7 development – Part 2: Windows Phone 7